- Have any questions?
- USA: +1 (213) 233-1633
- India: +91-8910802928 |
- Email: support@zebratechies.com
Firefox is Developers’ Favorite- How come it’s so?
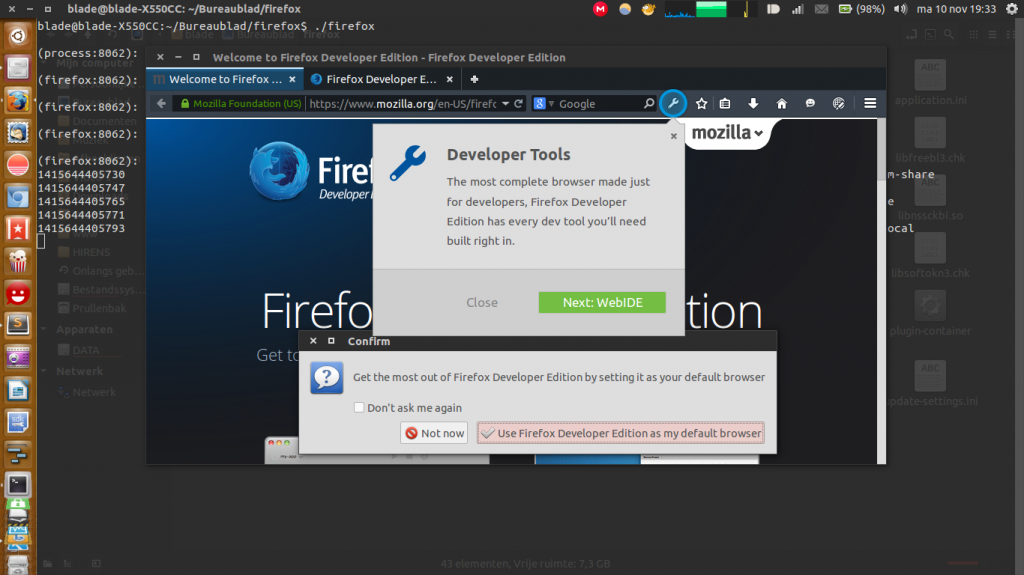
Truly said that Firefox is a favorite browser of developers. It has so many tools to make their development work easier. Take a look into a webpage with the collection of Firefox Developer Tools. Plus, a look into another page Developer Edition Browser will give you understanding of more features and tools that are being tested.
Let’s take a lowdown of a few developer tools and get familiar with what these tools can do with GIFs plus how to access them.
Taking Screenshots Using CSS Selectors: Firefox toolbar lets your take screenshots of the full page or visible portions. All the same, the CSS selector method is more useful to capture screenshots of individual elements and also of those elements which are visible on mouse-hover only like menus.
How to take screenshots using CSS selector? Go to >Developer>Developer Toolbar or follow shortcut command shift + F2. As the toolbar appears below of the page, type screenshot - selector any_unique_css_selector and press enter. In order to make it appear on the developer tools window, you need to click “Toolbox Options” and under “Available Toolbox Buttons” section. Then, check the “Take a full page screenshot” checkbox.
Viewing Page Layout in 3D: To view page layout in 3D, you require to click “3D View” tool button. This view helps see various layered elements much more clearly in 3D view. In order to do it, click “Toolbox Options” and there under see “Available Toolbox Buttons” section. Check “3D View” checkbox.
Viewing Horizontal and Vertical Rulers: Firefox shows its users vertical and horizontal rulers with pixel units on the page. Using this tool you can put your elements in order across the page. Access rulers through the menu and go to >Developer>Developer Toolbar or follow shortcut command shift + F2. As you get to see toolbar at the bottom of the page, type Rulers and press Enter.
In order to make it appear on the Developer tools window, go to Toolbox Options. There under, find “Available Toolbox Buttons” section. Check the “Toggle rulers for the page” checkbox.
Browser Styling: View browser style option which allows users with its two type change option. The default style a browser assigns for every element and the browser-specific style. Look at it and you will be able to diagnose any override issues in your style sheet.
How to access this Browser Style? You need to go to >Developer>Inspector. Here, you are to click the Computed tab in the right section and check the Browser Styles checkbox. You can also open it other way too, by using the shortcut Ctrl + Shift + C and then you can access Browser Styles.
Running JavaScript on pages: In order to run/execute JavaScript quickly, use the “Scratchpad” tool of Firefox. Go to >Developer>Scratchpad or else use the shortcut shift + F4.
Scratchpad tool button appears on the developer tools window when you click Toolbox Options. There under, see the Available Toolbox Buttons section. Check the Scratchpad checkbox.

By Professional qualification a Computer Engineer, By Profession an Online Marketing Strategist and Web Application Development Expert, By Industry position working as a CEO at Zebra Techies Solution!